It’s said that a user only takes three clicks on your website before they navigate away. But 3 seconds is all it takes for a good or bad first impression.
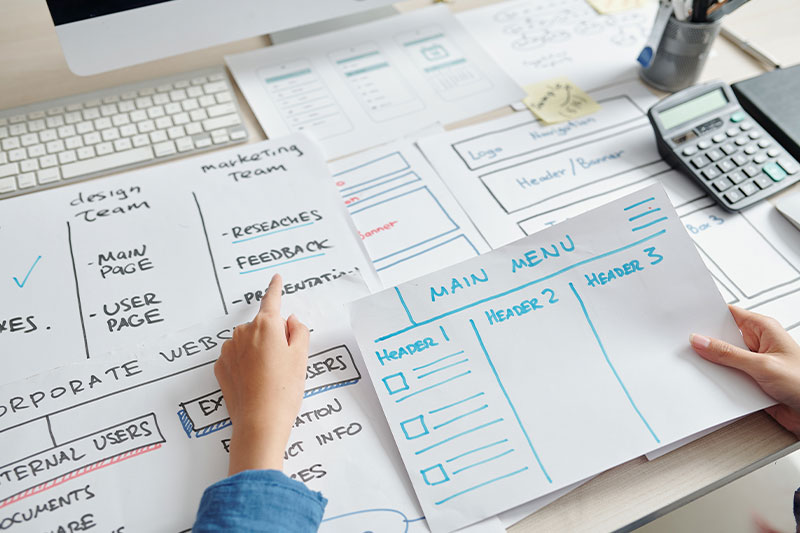
In this article, we will be discussing how to imagine and design your website’s hero banner.
Who’s the Hero? Rather—what is the hero?
A hero image is a website design term that describes the topmost section of the website below the navigation. The large banner image and text offer users a snapshot of your business and create your company’s first impression.
Read the corresponding blog post here.
Writing
KEEP IT SHORT AND SWEET
With only 3 seconds, you need to convince your visitor that you are worth the read.
- Narrow in on your target market and their problem and show the solution.
- Keep the header to 1 sentence (3 lines maximum depending on the text block size) and the subheader or introduction text to 3 sentences max. If your paragraph start to look like a block of text, it’s already too long.
IMPORTANT INFORMATION UPFRONT
Your audience isn’t actually reading your carefully crafted sentences. Instead, they are scanning for specific keywords.
Having an SEO expert or experienced website content writer is vital to engaging both readers and scanners.
They will be able to capture the search of your ideal client and make sure your hero reinforces that they’ve come to the right place.

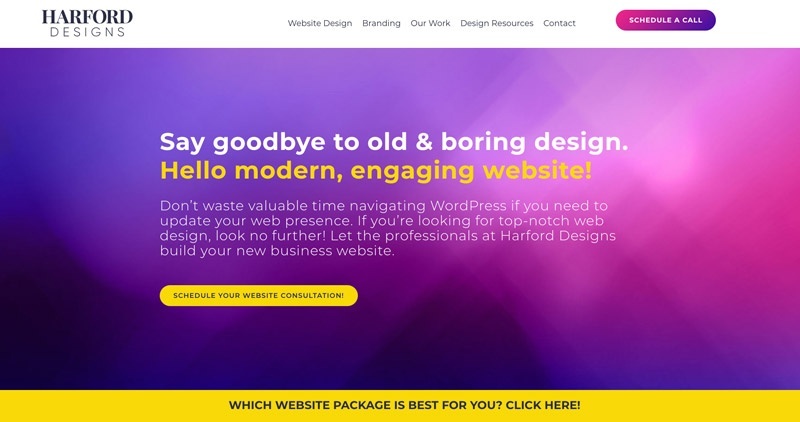
No fluff here. Harford Design’s hero (2020) keeps it simple.
Visual Graphics & Photography
EXPLOIT YOUR UNIQUENESS: AVOID CLICHE STOCK PHOTOGRAPHY WHENEVER POSSIBLE.
Don’t go cheap on me, Dodgson. – My Jurassic Park fans will get this one.
If you have a kick-ass office space, an amazing team environment, awesome product or top-notch service, hire someone to come out and take a few photographs.
If you are starting out and have a limited budget, consider posting a job for photography majors at the local college or university. It’s a portfolio-building opportunity for them and a business advantage for you.
USE MOCKUPS
If your service is strictly virtual, download a mockup (or hire a graphic designer) to showcase your achievements and client success stories.
For example, if you build websites, use a computer mockup. Design promotional materials or create marketing plans? Use a flyer, poster, or product image.

Source: elements.envato.com
CONSIDER HOW IT WILL LOOK ON MOBILE
Making a desktop hero can seem pretty easy as most seem to follow a consistent layout.
Mobile, however, is a different story.
With so many people searching from the convenience of their sofa, build a mobile hero that works for them. This could mean building 2 or even 3 different versions of the hero and hiding/turning off the visibility of the versions depending on their screens.
REINFORCE YOUR BRAND
Don’t forget that you are building a reliable and consistent business. Don’t neglect your brand or change your brand to fit a “really cool design”.
Stick to your company color palette and apply company fonts.

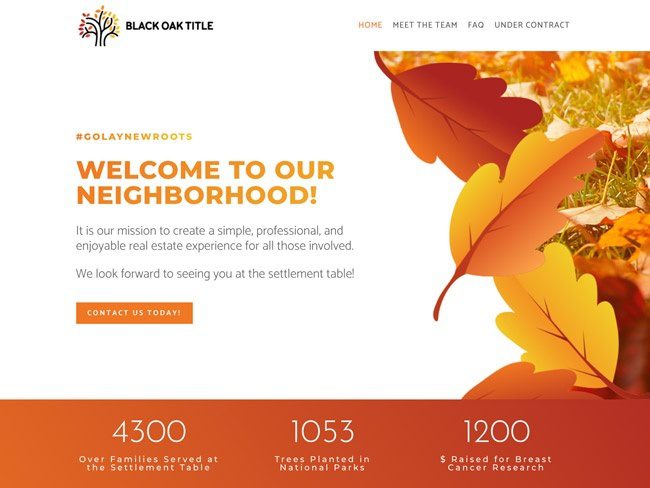
Black Oak Title’s on-brand hero
Hire a professional
If you are struggling with visual builders in Wix, Squarespace, Shopify, or WordPress, contact us at Harford Designs. We build websites for growing financial businesses non-profits, & B2B.