As mobile devices continue to dominate the digital landscape, it is increasingly important for businesses and organizations to prioritize mobile design in their digital strategy.
The functionality and performance of the website or app on small screens primarily determine the user experience on a mobile platform.
This article will delve into the various considerations for creating a successful mobile user experience, from responsive design to usability.
It is essential for companies to understand the crucial role that mobile design plays in the modern digital landscape and to approach it with the utmost care and attention.
Intro to Mobile Responsive Design
If you’re new to website design, you may wonder what is precisely mobile design and why it’s important.
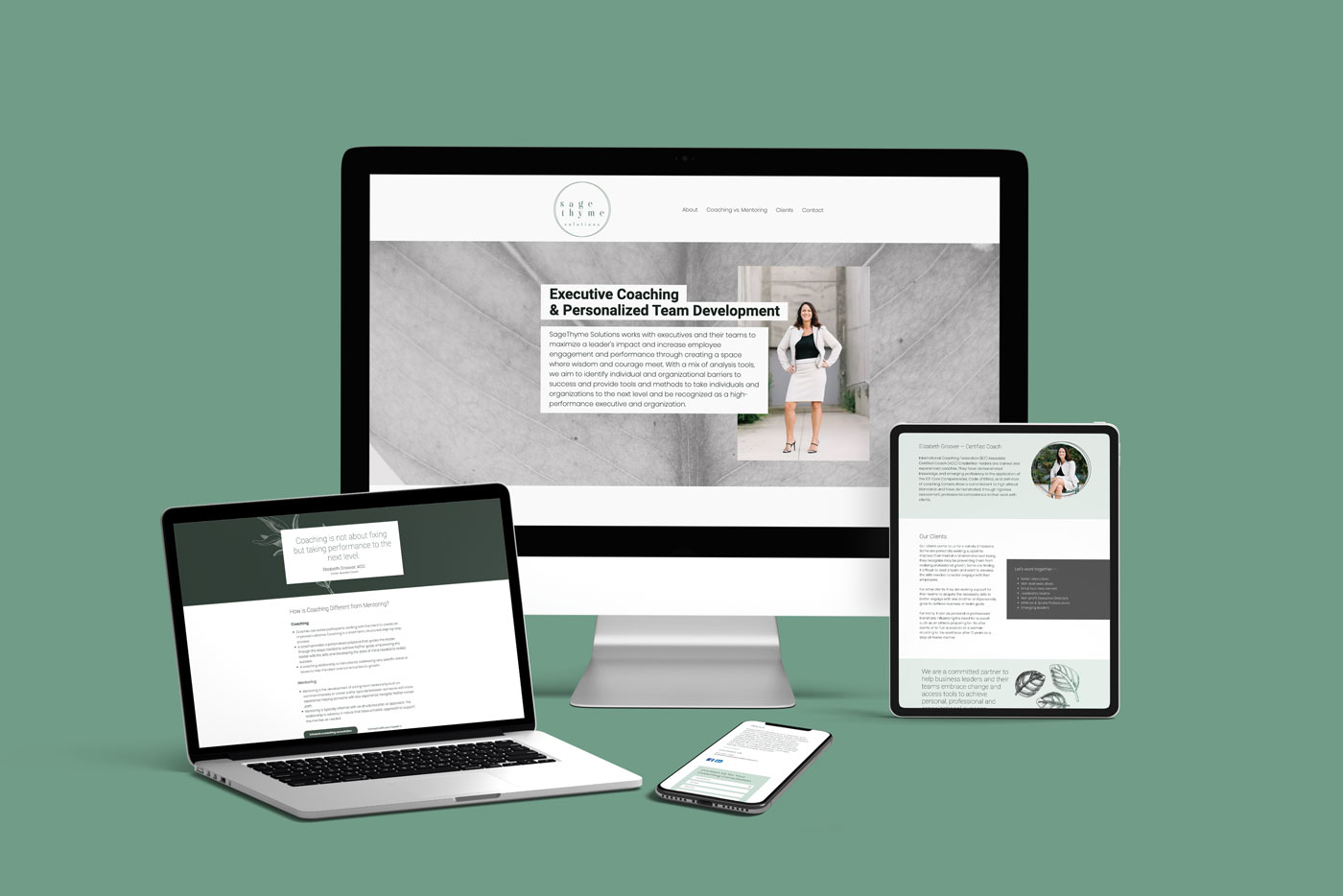
Open your favorite website on your computer. Next, open it on your phone.
Did the layout of the desktop version change when compared to the phone or mobile-device version?
This is known as mobile responsive design.
Mobile design refers to creating websites and apps optimized for use on mobile devices, such as smartphones and tablets.
With more and more people accessing the internet from their mobile devices, having a mobile-friendly website or app is essential for businesses and organizations.
To ensure a good user experience, ensure that your website is responsive and adjusts automatically to fit the screen size and resolution of the device on which it is being viewed.
Typically there are three screen sizes to consider:
- Desktops (with content confined to 1200-1600 pixels),
- Tablets (such as an iPad, Kindle), and
- Cell phones (600-900 pixels).
The importance of responsive design
Imagine opening a website to see microscopic text that requires you to zoom in and out to read it while simultaneously needing to adjust the screen left and right to read the line.
Website design that makes the reader do the work is indicative of an older website or rigid template and will almost always lead to a high user bounce rate—meaning anyone who lands on your website will quickly leave.
Here are a few things to consider when designing a mobile website to ensure a good user experience:
Simplicity on Smaller Screens
Keep the design of the website simple and uncluttered. Avoid using too many graphics, fonts, or other elements that could make the website difficult to navigate.
Don’t lose users before the call-to-action simply because there are too many redundant stock pictures.
Here are a few tips for simplifying website body copy for a mobile device:
- Short, concise sentences: Mobile users tend to have less patience than desktop users, so keeping your content short and to the point is essential. Use short, concise sentences and avoid using unnecessary words or jargon.
- Subheadings and bullet points: Bullets and headers help break up the text and make it easier for users to scan and understand the content.
- Font sizes that are easy to read: Choose a font size that is large enough to be easily readable on a small screen. You can also consider using a sans-serif font, as these tend to be easier to read on screens.
- White space: Don’t be afraid to leave some blank space around your text. This can help make the content more legible and easier on the eyes.
- Images and other visual elements: In addition to text, consider using images, videos, and other visual elements to help convey your message. These can be more engaging and help break up the text.
Don’t forget: It is perfectly acceptable to turn features on and off depending on if the content is viewed via desktop or mobile.
By following these tips, you can simplify your website body copy and make it more legible and user-friendly on a mobile device.
Easy Navigation
Design the website navigation so that it is easy for users to find the information they are looking for and access different pages on the site.
Here are a few tips for building an effective mobile menu:
- Keep it simple: A mobile menu should be simple and easy to navigate, with clear headings and a logical structure. Avoid including too many menu items, as this can make the menu cluttered and challenging to use.
- Use icons: Icons can be a helpful way to represent different menu items and make the menu more visually appealing. Just make sure to use clear and recognizable icons that are easy for users to understand.
- Organize menu items hierarchically: Group related menu items together and use subheadings to help users find what they are looking for. This will make the menu easier to navigate and help users understand your site’s structure.
- Use a dropdown menu: If you have many menu items, consider using a dropdown menu to help organize them. This will allow users to access submenu items without cluttering the main menu.
- Consider user context: Consider what users might look for when they access your mobile menu and organize the menu items accordingly. For example, users might be more interested in accessing contact information or directions while on the go, so it might be helpful to have these items more prominently displayed in the menu.
By following these tips, you can build an effective mobile menu that is easy for users to navigate and helps them find what they want.
Make buttons larger, so a user’s thumb or forefinger doesn’t have difficulty taking the next steps.
Mobile-specific features
Consider including features that are specifically designed for mobile users, such as the ability to click to call a phone number or access location-based information.
Accessibility
Mobile accessibility refers to the design and development of mobile websites, apps, and other content in a way that makes them accessible to users with disabilities.
This includes users with visual, auditory, motor, and cognitive impairments and those who rely on assistive technologies such as screen readers or voice recognition software.
Designing for mobile accessibility involves creating content that is perceivable, operable, understandable, and robust.
This means making sure that users can perceive the content (e.g., through visual or auditory means), that they can operate the website or app (e.g., through touch or voice commands), that they understand the content and how to use it, and that the content is compatible with a wide range of devices and assistive technologies.
By designing for mobile accessibility, businesses and organizations can ensure that their mobile content is inclusive and accessible to all users, regardless of their abilities or disabilities.
This can help improve the user experience and increase the reach and impact of the content.
Creating a Mobile Responsive Website
The difficulty of building both desktop and mobile designs can vary depending on several factors, such as the complexity of the content and features, the skills and experience of the development team, and the resources available.
In general, building a desktop design is often easier than building a mobile one because desktop devices have larger screens and more processing power, allowing for more flexibility and complexity in the design.
On the other hand, mobile devices have smaller screens and may have limited processing power, making it more challenging to create a good user experience.
That being said, there are ways to make building both desktop and mobile designs more efficient and manageable.
One approach is to use responsive design, which allows a website or app to adjust automatically to fit the screen size and resolution of the device it is being viewed on.
This can help reduce the need to create different designs for different devices and can make it easier to maintain the website or app over time.
Mobile Website No-Nos
Here are a few elements that you should generally avoid placing on a mobile website:
- Large, high-resolution images: These can take a long time to load on mobile devices and can make the website slow and unresponsive.
- Heavy JavaScript or other large files: These can slow down the website and make it difficult for users to access the content they need.
- Unnecessarily long content: Mobile users tend to have less patience than desktop users, so try to keep your content short and to the point.
- Intrusive interstitials: These are large ads or pop-ups that take up the entire screen and can be difficult for users to dismiss. They can be particularly disruptive on mobile devices and should be avoided.
- Complex forms: Long or complex forms can be difficult to fill out on mobile devices, so consider simplifying them or breaking them up into smaller, more manageable sections.
- Non-optimized videos: Videos that are not optimized for mobile devices can be slow to load and may require users to wait a long time before they can start watching.
- Unclear or misleading calls to action: Make sure that the call to action (such as a “Buy Now” or “Sign Up” button) is clear and easy for users to find and interact with.
- Outdated or broken links: Make sure to regularly check for and fix any broken or outdated links on your mobile website, as these can be frustrating for users and damage the credibility of your website.
Responsive design is essential!
To summarize, the importance of mobile design in the modern digital landscape cannot be overstated.
From responsive design to usability, a well-designed mobile platform is crucial for businesses and organizations seeking to engage and retain customers.
In today’s highly competitive market, ignoring mobile design can lead to a bad user experience, a decline in customer satisfaction, and, ultimately, revenue.
Companies must prioritize mobile design in their digital strategy and stay abreast of best practices and emerging trends.
By putting mobile design at the forefront of their efforts, businesses can position themselves for success in the mobile-dominated world.