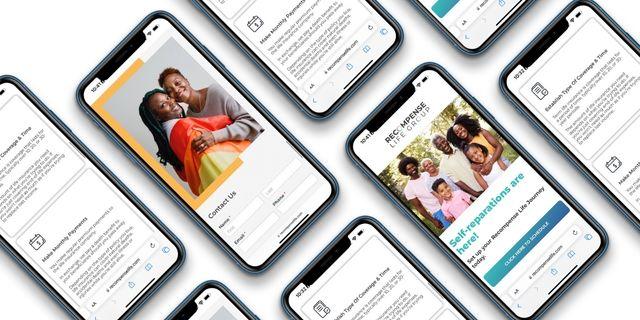
Website Design & Development Process
Mission control: you're go for launch
1. Design Consultation
Before we jump into the design, we review your company's unique needs, vision, and mission. There is no one size fits all in finance, B2B, or fundraising. We especially narrow in on your target audience so every design speaks to your niche.
2. Content Acquisition
During this ongoing phase, we begin to gather content such as copy and imagery. We'll gather assets such as logos, branding guides, purchased images, PDFs, and other important documents so we can match the style of your business and incorporated these elements into the website.
3. First Look — Design Affirmation
During your website first look, we review the general design elements and formatting of your new website before we implement it across every page. Placeholder content and images may still be employed as we wait for the finalized copy from your team or our editor.
4. Second Look — Refinement
After inserting the content and applying the approved styles across the site, we take a second look to confirm we are on the right path as we make our way closer to the launch date. During this look, we recommend giving a close eye to text placement. This is the stage where your team should begin making the final round of copy changes.
5. Final Look & Approval
At this stage, your site is launch-ready! As we review together for the last time, you will have a final opportunity to make minor changes to the text that do not significantly impact the overall design of the website.
6. Website Lauch
The week leading to launch, our developer transfers domains and hosting providers (if applicable), guarantees your email is linked correctly and your Google Analytics is established for tracking. Your site will then launch overnight on the approved date.